Меня зовут Евгений Цветков и я расскажу, что надо учитывать при редизайне интерфейсов, чтобы малыми средствами получить большой результат.

Телфин на рынке телекоммуникаций с 2003 года. За 13 лет у пользователей расширился выбор настроек телефонии. Интерфейс личного кабинета абонента по разным причинам не менялся. И в один прекрасный день он настолько устарел, что стал представлять из себя квест «Угадай нужную кнопку».
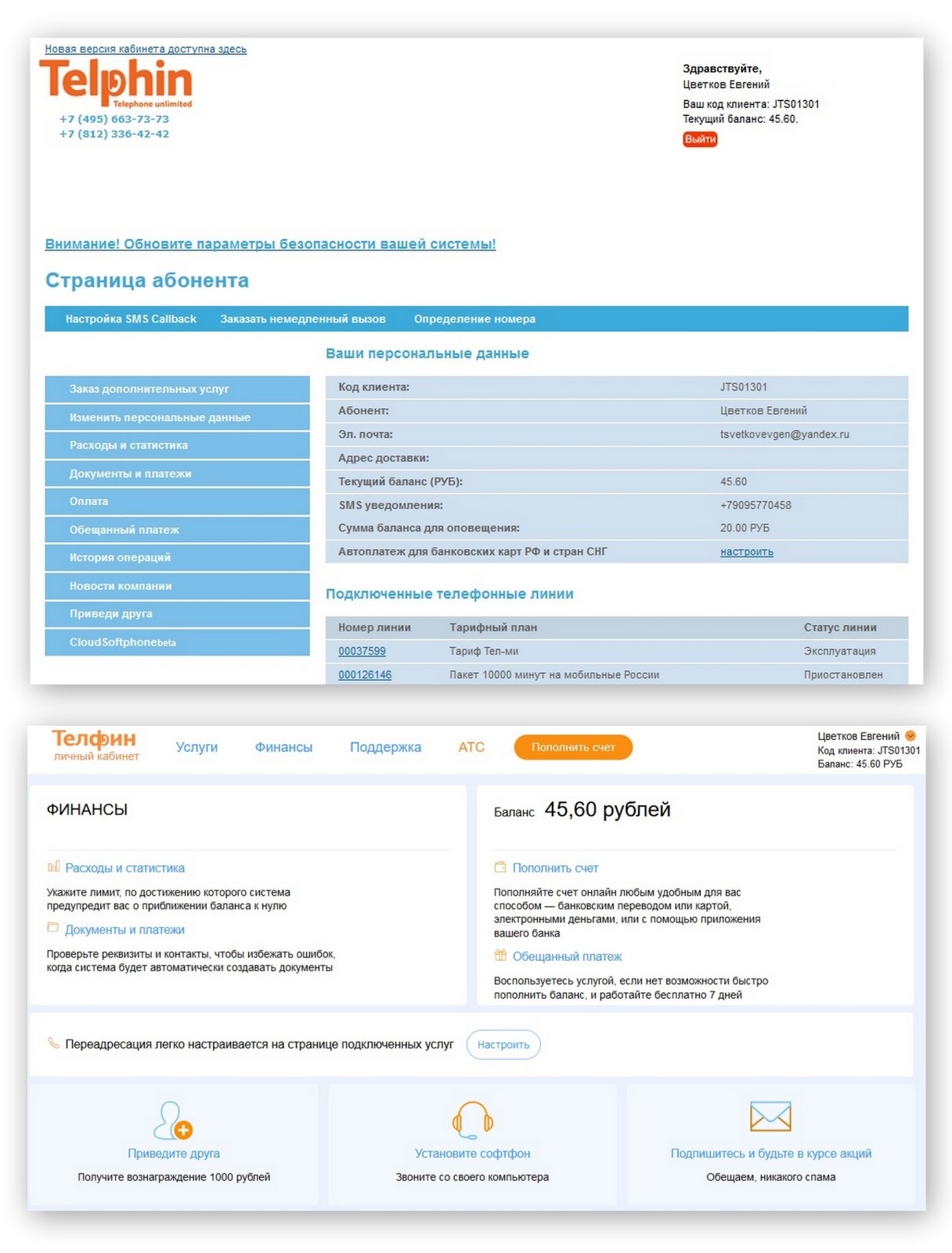
Так выглядел личный кабинет компании еще недавно:

Хозяйке на заметку: Когда функционал расширяется, просто добавлять очередной пункт в меню – опасно. Иначе получится комбинация горизонтального и вертикального меню, прямо как на картинке выше. Вспомните об этой картинке, когда попросите программиста «дорисовать ещё одну кнопочку левее».
Понятно, что пользователям телефонии гораздо важнее, чтобы связь была хорошая. К тому же, айтишники разберутся в любом интерфейсе, лишь бы функционал был. Поэтому мы так любим сисадминов и IT-директоров. Тем не менее, обычному предпринимателю, вечно спешащему и занятому человеку, было очень сложно в чем-либо разобраться: в личном кабинете было слишком много разделов, и пользователи просто теряли ориентацию в пространстве.
- «Даже шаблоны по умолчанию в распространённых движках WordPress, Drupal, OpenCart выглядят раз в 100 лучше».
- «Да просто сделайте всё не для технарей, а для ЛЮДЕЙ».
И тут мы поняли, что пора. Пора провести полный редизайн и представить, наконец, своим пользователям современный и лаконичный продукт, которым удобно пользоваться. Я как руководитель отдела маркетинга оказался вовлечен в данную авантюру плотнее всех остальных, поскольку обладал природным вкусом, тягой к улучшению и знал, с чего начать.
С чего начать?
Шаг 1. Начнем с опроса клиентов
Перед началом глобального редизайна интерфейса мы провели опрос и узнали, что абонентам хотелось бы изменить, что им кажется непонятным, чего не хватает.
Такой обзор от клиента достоин фирменной кружки:

Ответили сотни абонентов. Порадовало, что клиенты писали, в основном, по делу и с душой подошли к вопросу улучшения нашего продукта.
Часть клиентов предложила нам ничего не менять — «уже привыкли»:

Шаг 2. Создаем структуру с учетом мнения пользователей
Что в личном кабинете абонентам нужно в первую очередь?
- Оплачивать телефонию и следить за расходами.
- Видеть общую статистику звонков.
- Менять настройки приема входящих вызовов.
Резюмируя: нужен пункт, чтобы настраивать (мы назвали пункт «Услуги») и пункт, чтобы отслеживать (мы назвали пункт «Финансы»). В будущем планируем разграничить роли, чтобы бухгалтеру были видны только финансы без настроек, а админу не мешали лишние данные по деньгам. На самом деле, это классический вариант основных разделов любого интернет-сервиса: так же устроен, например, директ (у бухгалтерии отдельный интерфейс, у маркетолога отдельный).
Шаг 3. Компонуем страницы
Чтобы уместить весь функционал в главные разделы, надо было понять, зачем было создано то или иное меню. Отдел клиентского сервиса плотнее всего работает с клиентами, и первоочередно я общался именно с ними. В итоге настройки вместо нескольких окон объединили в одни смысловые структуры, чтобы ничего не потерялось.
Бывает, спрашиваю коллег «Зачем это?» — а про это никто и не знает. Такая история была с книгой контактов быстрого набора для callback. В настройках забиваешь телефонные номера, присваиваешь им 1-2-3, потом набираешь короткие номера вместо длинных. Но кому это было надо? А я проверил. Из многотысячной аудитории Телфин только у 35 пользователей существовали хоть какие-либо настройки данной книги (и то, не факт, что ей пользовались). Предвкушая вопросы, функция не удалена. Она сохранена, просто убрана из интерфейса.
Шаг 4. Делаем прототип
Прототип — это продукт творения коллективного разума, результат проектирования и компоновки. Представить прототип я решил в виде скетча: нарисовал, что и где примерно должно размещаться, чтобы обычный пользователь мог воспринимать личный кабинет адекватно и работать в нем. И пошел с этим к генеральному.
Прототип выглядел так: xrc41w.axshare.com

Концептуально прототип утвердили. Переходим к шагу 5.
Шаг 5. Критика
Часть поправок в интерфейс была внесена уже на этом этапе. Раздел «Услуги» обсуждал с руководителем саппорта, «Финансы» — с руководителем клиентского отдела. «Главную» — со всеми, кто работает с клиентами. Чем больше общались, тем лучше становился прототип.
Хозяйке на заметку:
Если не ограничить круг лиц, влияющих на продукт, обсуждение может длиться бесконечно. Только те, кто работает с клиентами больше всех и хорошо знает их боль, могут что-то адекватно корректировать. У нас это — сопровождение и техподдержка.
Мы постоянно что-то ломали, переделывали. Топы поняли, что если не будут активно предлагать изменения сейчас, они будут жить с тем кабинетом, который получится, а не который хочется. Так что никого не надо было заставлять принимать участие в обсуждении. Мы работали как художники. Вдохновлено и преданно. И хотя в итоге реализовали 95% из того, что хотелось бы, но мы сделали гораздо больше изменений, чем рассчитывали изначально. Итог показали агентству, внесли еще несколько небольших правок и составили ТЗ для дизайна.
Шаг 6. Отправляемся в дизайн-агентство с ТЗ
Здесь приятное ожидание макета от Aidem (наконец, можно было всем заняться своими прямыми обязанностями).
Желтовато, но в целом отлично:

Мы изменили итоговую гамму на более фирменную: оранжево-голубую. Что-то перекомпоновали, что-то изменили порядочно. Проводили совместные встречи с каждым руководителем и командой Aidem, когда сдавали каждый из блоков.
Шаг 7. Написали спецификацию для верстки
Спецификация: yadi.sk/i/SMQSQPaloEhVr

Спецификация для верстки включала самые важные вещи и составила 30 страниц.
Header……………..3
Footer……………………………………3
Главная страница………………3
Первый вход………6
Последующие входы……6
Общие элементы………..7
Документы и платежи……8
Блок “Информация по договорам и тарифам”………………..9
Блок “Документы по договорам”……….11
Блок “Счета и платежи”…12
Выставление счета (модальное окно)…..12
Заказ акта сверки……..14
Подключенные линии…………………15
Настройка АОН……….17
Настройка переадресации…..18
Настройка голосовой почты………….19
Пополнение счета…………..21
Обещанный платеж……………..22
Подтверждение оплаты….23
Выставление счета………..27
Результат денежного перевода………..30
Уведомления………………….31
Вот так подробно коллеги из Aidem описывали каждый пункт:

Шаг 8. Сегодня мы с тобой верстаем
Хотя макет заказали в агентстве, дальше все снова свалилось на наши плечи. Мы решили делать верстку своими силами, без привлечения сторонних специалистов. В основном, по причинам безопасности.
Именно наши сотрудники предложили несколько отличных решений, которые не пришли бы в голову людям, не работающим в телекоме. Например, сразу показывать номер, который будет определяться на линии:

Шаг 9. Внутреннее тестирование
И вновь сотни писем, вновь часы совещаний. Кто-то из сотрудников указывает на странный шрифт. Я иду к верстальщику. Стою у него над душой, чтобы он при мне поменял шрифт на другой. Медленно, тяжело, но процесс шел.
Шаг 10. Быстрый запуск и правки по живому
Мы не проводили тестирование на части клиентов, а показали новый кабинет сразу всем. Мы получили письма, содержащие, цитирую «Аллилуйя» и несколько звонков с вопросами. Кнопка возврата к старому дизайну была, но ей мало кто пользовался. Это лучше всего говорит, что изменения пришлись по душе всем.
Дизайн и навигация
Нечитаемый шрифт, неподходящие цвета
Из опрошенных клиентов 40% жаловались на устаревший дизайн и сложную навигацию: шрифт был мелким и сложно читался, меню казалось непонятным. Многие опрошенные просили большие кнопки. Для оформления нового личного кабинета мы использовали уютную цветовую гамму, сделали текст легким для чтения, переписали основные тексты и комментарии. Убрали фон у записей и полностью изменили главное меню (не только по функционалу, но и по внешнему виду).
Легкий, современный, красивый, минималистичный — таким хотели видеть личный кабинет клиенты, и мы это сделали. Верстали «дивами» с применением HTML5, CSS3, хотя, уверен, все равно пытливые умы найдут косяки.
Хозяйке на заметку:
Мы выпустили к десктопной версии кабинета мобильную только спустя пару месяцев после обновления и с ограниченным функционалом. В будущем, конечно, можно будет полностью управлять настройками со своего смартфона. Однако сегодня все исповедуют мобайл ферст, когда первым делом делают дизайн мобильной версии.
Спрашивали — отвечаем
- «Более информативная главная страница»
- Есть
- «Дизайн в стиле каменного века»
- Теперь это в прошлом
- «По сравнению с сайтом личный кабинет выглядит ужасно!»
- Мы исправились
- «Сделать современный плоский дизайн с использованием AJAX»
- Есть
Иерархия
В старом Кабинете было легко заблудиться.
«Не совсем адекватная навигация в кабинете. Например при переходе на на какой либо пункт меню остальные пункты пропадают. Выстройте четкую иерархию и распределение пунктов меню, что и в каком разделе должно находиться».
Как уже говорил выше, мы выбрали самые важные услуги для главного меню и выстроили четкую иерархию. Теперь на интуитивном уровне стало понятно, где нужный раздел.

Главная страница
Несложно заметить разницу между старой главной страницей и новой. Мы изменили практически всё. Убрали лишние пункты меню, оставили только название, код клиента, а под ним баланс и кнопку «Пополнить счет». На главной странице теперь — описание сервисов, которыми клиент пользуется и ссылки на полезные страницы.
Найди 5 отличий:

Подсказки
Интересно, что 10% опрошенных просили сделать подсказки.
«Как-то сделать более «дружественным» интерфейс, — подсказки, как в поисковике, предложения, советы»
Требование справедливое. Телекоммуникации — специфическая и сложная сфера, в которую клиент не обязан глубоко вникать, а SIP ID, линия, очередь, API — все это требует пояснения.
Сейчас подсказки есть почти в каждом разделе. А где-то они больше и не требуются, потому что меню стало понятным.
Добавили описание дополнительных опций маленьким серым шрифтом:

Пример подсказок желтого цвета:

Для быстрой помощи клиентам мы добавили в личный кабинет онлайн-чат. Теперь можно не звонить, не писать письмо, а решить свой вопрос онлайн.
Онлайн-чат клиентской поддержки:

Переадресация
Самый популярный комментарий по услугам был: «неудобная настройка переадресации». И мы это исправили. Добавили кнопку на главной странице для быстрого перехода в настройки переадресации, так что блуждать по всему кабинету в ее поисках теперь не нужно.
Быстрая кнопка переадресации:

Переадресация быстро включается-отключается, ее можно настроить самостоятельно для конкретных линий или сразу со всех номеров. Можно включать переадресацию для звонков, не получивших ответа в течение какого-то времени (например, никто не снимает трубку 5 секунд). Раньше такие настройки, пожалуй, могла задать только наша техподдержка, а сегодня на такие изменения клиент потратит не больше 2 минут.
Окно настройки проектировали по комментариям техподдержки:

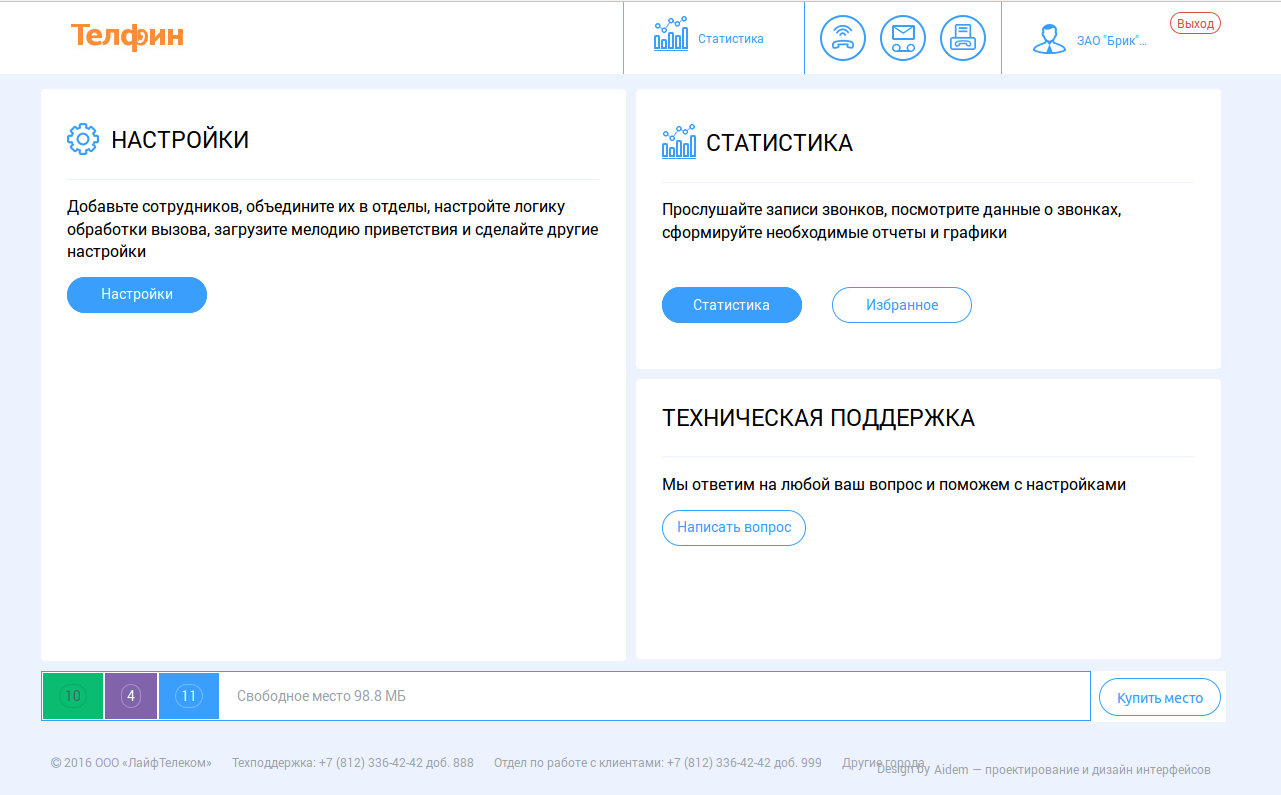
Вход в АТС
В настройки АТС можно перейти через главное меню личного кабинета. Раньше такой возможности не было вовсе. Пока что есть некоторые технические неудобства — сейчас клиенту нужно повторно авторизоваться. Но мы работаем, исправим и это.
Саму АТС мы, кстати, тоже обновили:

Финансы
Платежи
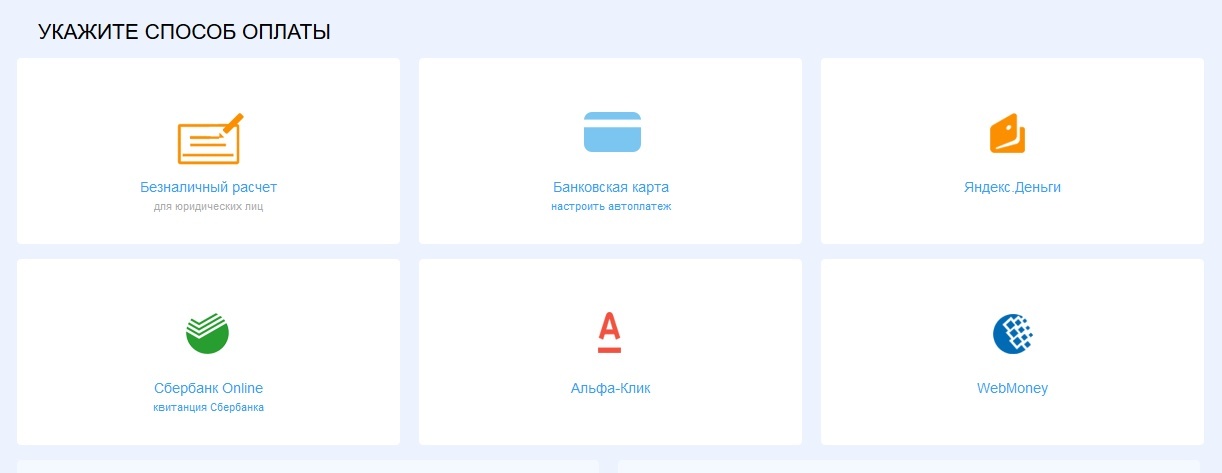
В главном меню появилась яркая кнопка «Пополнить счет». С помощью одного клика можно перейти к выбору способа оплаты: банковская карта, Яндекс.Деньги, Альфа-Клик или другой способ.

Сделали для каждой системы шаблон, поэтому оплачивать можно быстрее. Сейчас намного приятнее выбрать способ оплаты: текст сопровождается соответствующим графическим изображением. Известные логотипы банков и онлайн-сервисов практически мгновенно позволяют клиенту узнать и выбрать нужный способ оплаты.
«Каждой системе оплаты прикрепите соответствующую иконку!» — говорили они. «Прикрепили!» — говорим мы.

Добавили всплывающие напоминания о балансе в интерфейс, а настройку уведомлений вынесли в отдельный пункт в разделе Финансы (об этом тоже многие просили).
Настройка уведомлений об отключении за неуплату:

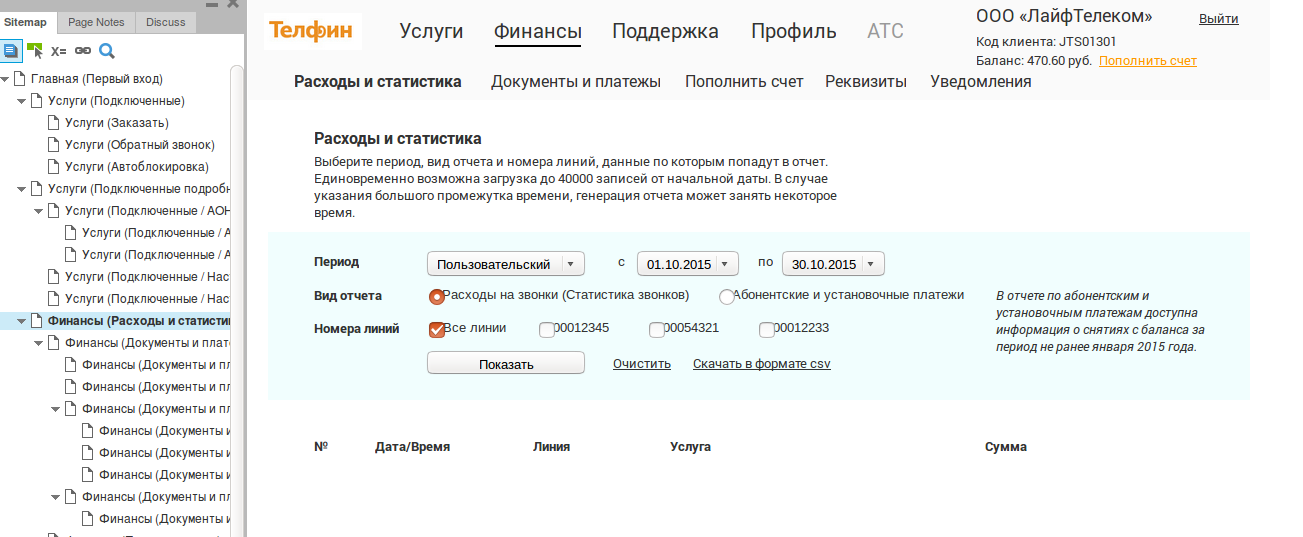
Расходы и статистика
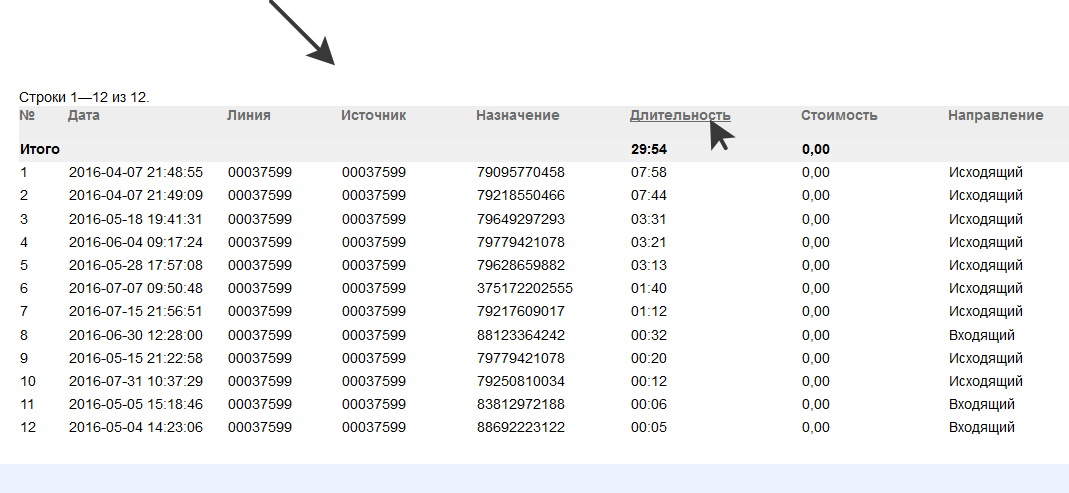
В разделе статистики пользователи получили возможность настраивать отчеты.
«Добавьте, пожалуйста, параметры сортировки в таблице показа статистики по столбцам: Назначение (сортировать по номерам), Длительность (по возрастанию/убыванию)»
В отчетах выбирается период, вид отчета, номера линий, направление звонков, источник и назначение. Столбцы со значениями сортируются. До 40 000 записей скачиваются за раз. Что и говорить, фильтрация в статистике улучшилась на порядок.

С каких линий были совершены звонки в начале или в конце месяца и какие из них были самые дорогие или самые длинные — больше не нужно скачивать сплошную выгрузку и настраивать фильтры, все можно увидеть онлайн.

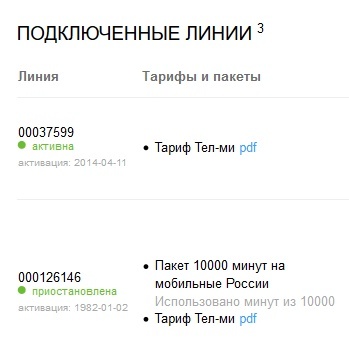
Еще одно нововведение: статус по каждой линии, активна она или нет. Многие клиенты также просили это отображать. Пожалуй, из множества таких деталей и складывается удобный интерфейс.

Документы
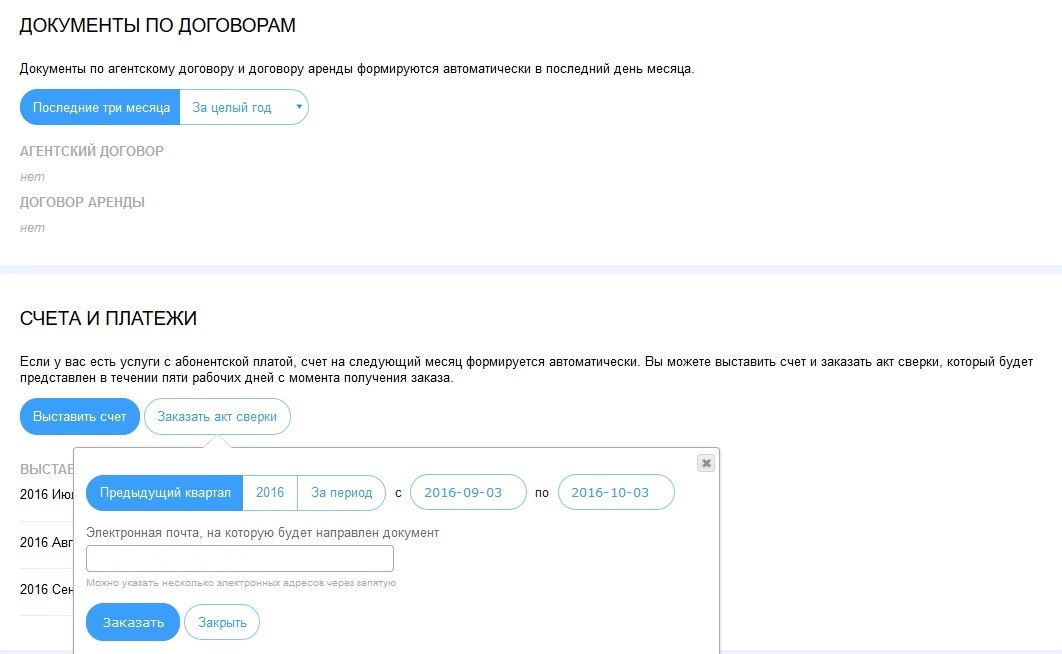
Поговорив с бухгалтерией, мы поняли, что клиентам не нужно формирование документов за произвольный период (документы формируются за отчетные периоды), поэтому мы добавили выгрузку документов по договорам за за квартал и год. Счета и платежи можно видеть по каждому месяцу, а при необходимости есть возможность заказать акт сверки за квартал, год или произвольный период.
Как и в других разделах, по документам тоже появились подсказки:

Подведем итоги
Было ли правильным решением делать все самим? Это оказалось долго и сложно. Зато надежно и качественно. Правильно ли было всех клиентов поставить перед фактом обновления кабинета? Рискованно. Зато мы получили мгновенный фидбек и по горячим следам внесли изменения.
Наш личный кабинет стал таким, каким получился. Факт: новый интерфейс уже выполняет 90% пожеланий пользователей. И это, пожалуй, главное. Подтверждение — опрос лояльности за сентябрь-ноябрь 2016 года.
В данном опросе 0 — никогда не порекомендую, 10 — обязательно порекомендую:

Результат, как говорится, налицо. Впереди еще много работы (единый кабинет с управлением виртуальной АТС и полная версия для мобильных устройств), но начало положено – основные изменения завершены. И вполне успешно.
ссылка на оригинал статьи https://habrahabr.ru/post/316532/
Добавить комментарий